Lorsqu’ils analysent une page d’un site internet, les moteurs de recherchent effectuent un calcul pour connaitre son ratio texte/code, c’est-à-dire qu’ils divisent la quantité totale de texte d’une page par sa quantité totale de code.
Ratio = taille du texte / taille du code HTML
Plus le ratio sera élevé, et plus la page pourra être considérée comme riche en information pour l’internaute. De plus, cela signifie que le temps de chargement des pages sera moins long pour vos visiteurs.
Calculer la proportion de texte par rapport au code
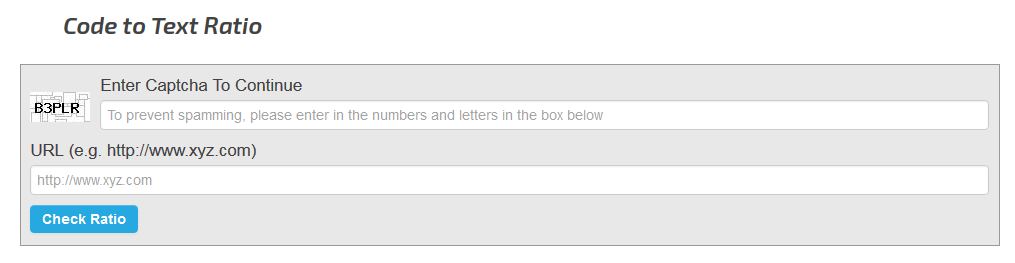
Pour calculer le ratio, je vous propose d’utiliser l’outil suivant http://tools.seochat.com/tools/code-to-text-ratio/

Il vous suffit de sélectionner l’adresse URL de la page que vous souhaitez évaluer, et de la coller dans l’outil. Celui-ci calculera alors le résultat. Ce service gratuit ne permet pas de faire beaucoup de requêtes par jour, mais il vous suffit de vous enregistrer gratuitement pour obtenir davantage de requêtes journalières.
Afin d’analyser vos résultats, je vous propose le barème suivant :
- Si le ratio est inférieur à 10%, alors la page est sans doute pauvre en contenu textuel et il faudra la retravailler.
- Si le résultat est compris entre 10 et 15%, vous avez une page correcte, mais sans plus, qu’il est peut être possible d’améliorer un peu.
- Si le résultat est supérieur à 15 voir 20%, alors vous avez un très bon ratio.
À titre d’exemple, le ratio texte code de la page que vous êtes en train de lire est d’environ 17%

Améliorer le ratio textes / codes
Avoir un code propre, avec les éléments CSS et JavaScript dans des fichiers séparés, constitue déjà un bon début.
Ainsi, pour optimiser votre ratio, vous pouvez essayer de réduire la quantité de code, mais ce ne sera sans doute pas facile à faire. Regardez si vous pouvez supprimer quelques styles inline par exemple.
Mais dans la plupart des cas, la seule solution sera de sortir sa plume pour augmenter la quantité de texte visible à l’écran. Essayez donc de détailler plus encore vos propos, de compléter vos paragraphes, de donner des exemples… Bref, faites en sorte de donner du grain à moudre aux robots lorsque ceux-ci repasseront sur votre site. C’est aussi l’occasion de revoir l’organisation de ses landing pages et donc de participer à la réduction du taux de rebond.
Attention, le ratio texte / code ne saurait être un indicateur de la qualité ou de la pertinence d’un texte. Il évalue seulement une quantité de contenu textuel. Un bon ratio ne signifie donc pas forcément une page intéressante pour l‘internaute. Cependant, il doit vous aider pour déterminer les pages à enrichir en priorité.


Article qui me donne une piste, écrire plus, on va essayer alors merci.