Le balisage sémantique d’une page web consiste à utiliser des marqueurs (les balises), afin de délimiter les différentes parties d’un texte. Chaque titre, chaque sous-titre, chaque sous-partie… seront ainsi balisés afin d’aider les moteurs de recherche à comprendre la structure et la logique de la page en question. Sans ce découpage du contenu, ils pourraient avoir plus de difficultés à bien saisir votre propos. De même, si les balises sont placées sur des termes sans intérêt, cela risque de diluer la pertinence de votre texte.
Les règles du balisage sémantique
Afin de découper le contenu textuel en différentes parties, nous allons utiliser les balises <h1>, <h2>, <h3>, <h4>, <h5> et <h6>. Ces balises vont nous permettre d’encadrer chaque titre ou sous-titre. La balise de titre de niveau h1 étant la plus importante, la balise h6 étant la moins importante. Généralement, on s’arrête au niveau h3 ou h4, mais vous pouvez aller jusqu’au h6 sans problème si vous avez énormément de sous-sections. Sachez cependant que le poids des balises sémantique pour le référencement diminue fortement au-delà du h2.
Lors de la mise en place du balisage sémantique dans une optique de référencement, il convient de respecter une règle importante : pas plus d’un titre de niveau h1 par page ! Vous pouvez mettre plusieurs titres h2, h3, h4… mais toujours un seul et unique h1. Cela est assez logique, car le h1 représente le titre le plus important. Si un livre avait deux ou plusieurs titres, cela nous semblerait étrange et l’on ne comprendrait pas très bien de quoi va traiter le bouquin en question. Il faut imaginer que ce serait la même chose pour le robot d’indexation qui verrait plusieurs titres h1 et qui du coup ne saurait pas lequel est le plus important et décrit le mieux la page sur laquelle il se trouve.
Il faut également essayer de respecter un certain ordre d’utilisation des balises, c’est-à-dire que la balise h1 doit être placée avant les autres balises de titres dans le code HTML. De plus, avant d’utiliser un h3, il serait préférable d’avoir préalablement utilisé un h2, de même avant de placer un h4, on aura utilisé un h3, etc. Bien sûr, après avoir utilisé un h3, vous pourriez très bien réutiliser derrière un h2. L’essentiel étant qu’il n’y ait pas de « trous » entre 2 niveaux de balisage (comme par exemple passer directement du h1 au h3).
Autre point important pour le référencement, on va essayer de placer quelques mots clés dans les titres que nous allons balisés. Cela est important à faire étant donné que ces titres, et en particulier le h1, ont plus de poids que le reste du contenu, il faut donc y faire figurer nos principaux mots clés. Vous n’êtes pas obligé de mettre des mots clés dans chaque h2 ou h3, afin que la page ne paraisse pas trop optimisée, mais dans le h1 cela est selon moi vivement recommandé.
Exemple de mise en place d’un balisage sémantique optimisé pour le référencement
Vous pouvez vous inspirer librement de l’exemple suivant. Bien entendu, vous n’avez pas besoin de reproduire exactement chaque balise. Le but est juste de vous donner une idée de la façon la plus propre de procéder selon moi :
<h1>Le titre principal de la page, contenant le mot clé principal</h1> <p>Une petite introduction</p> <h2>Le premier sous-titre de la page</h2> <h3>La première sous-section</h3> <p>Un paragraphe</p> <h3>La deuxième sous-section<h3> <p>Encore un paragraphe de texte</p> <h2>Le second sous-titre</h2> ....
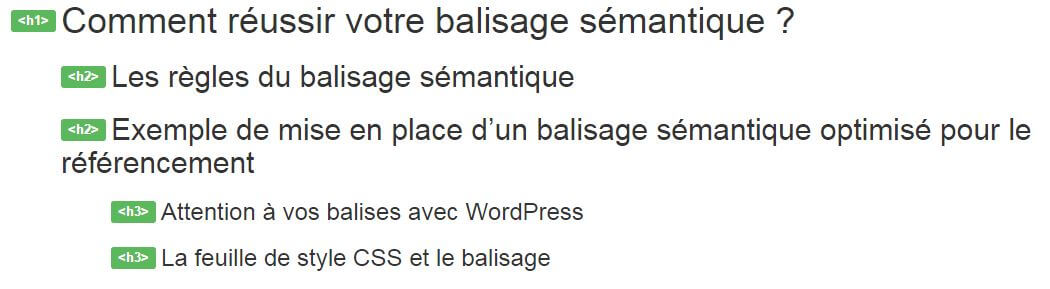
La capture d’écran ci-dessous vous permet de visualiser le balisage sémantique de cette page. Si vous vous rendez dans mon code source, vous retrouverez exactement les mêmes balises.

Afin de visualiser plus facilement et rapidement les balises actuellement en places sur une page précise, je vous recommande d’utiliser un petit plugin disponible aussi bien pour Firefox que Chrome : Web Developer
Attention à vos balises avec WordPress
Avec WordPress, il faut être très vigilant au balisage sémantique utilisé par défaut par votre thème. En effet, il est fréquent que l’on retrouve des balises h1 dupliquées sur plusieurs pages ou bien qu’il y ait deux h1 sur une même page,
De plus, des balises h2 ou h3 sont fréquemment placées sur les widgets situés dans la barre latérale, par exemple sur « article récent » ou « catégories ». La zone « laisser un commentaire » se voit également attribuer une balise inutile qui vient brouiller le sujet principal de votre page.
Enfin, attention au footer si celui-ci contient des widgets du type « mes coordonnées », il y a fréquemment un balisage sémantique dessus.
Si vous constatez que c’est votre cas, il n’y a malheureusement pas d’autre choix que d’aller mettre les mains dans le code pour remplacer ces balises titres gênantes et les remplacées par des balises paragraphe <p>. Il va donc vous falloir utiliser votre client FTP pour aller modifier directement les fichiers de votre thème WordPress. Afin de localiser plus facilement la page à modifier dans votre FTP, vous pouvez utiliser le plugin WordPress What The File, qui va vous indiquer quels sont les fichiers utilisés pour afficher telle ou telle page. Pensez à bien activer la fonction « afficher la barre d’outils lorsque vous visitez le site » dans le menu « modifier mon profil » du panneau d’administration de WordPress, afin de pouvoir utiliser le plugin What the File lorsque vous vous promenez sur votre site web.
La feuille de style CSS et le balisage
Les balises de titres (h1, h2, h3…) ne doivent pas servir à donner du style à vos pages. Elles doivent être utilisées uniquement à bon escient, pour structurer une page web. De plus, si vous n’utilisiez pas jusqu’à présent les balises sémantiques, car vous estimiez qu’elles étaient trop visibles ou qu’elles ne s’accordaient pas avec votre thème, alors vous pouvez très bien aller modifier leur style par défaut dans votre CSS pour les rendre plus présentables.