L’hébergeur français OVH propose désormais le https gratuitement pour tous les possesseurs d’un hébergement mutualisé. Le certificat SSL utilisé est fournit pas Let’s Encrypt.
Le principal intérêt va ainsi être de chiffrer l’ensemble des communications entre les internautes et votre site.
De plus, Google incitant depuis plusieurs mois maintenant les webmasters à passer leurs sites en https, c’est donc une bonne occasion de franchir le pas si vous possédez un site hébergé sur un serveur mutualisé OVH. En effet, proposer un site sécurisé à ses internautes peut être un facteur positif pour votre référencement naturel.
J’en ai moi-même profité pour passer mon propre site WordPress, qui est sur un hébergement mutualisé OVH, en https.
Tutoriel pour activer le protocole HTTPS gratuitement sur un hébergement mutualisé OVH
Pour commencer, connectez-vous à votre espace client OVH. Rendez vous alors dans la partie « hébergement » sur l’onglet « informations générales ». Vérifiez qu’en face de la ligne « certificat SSL » soit bien indiquer « oui » comme dans la capture d’écran ci-dessous :
![]()
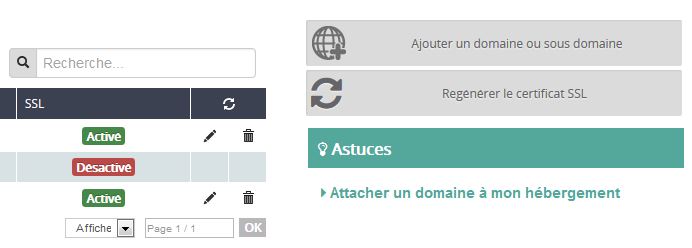
Passez ensuite à l’onglet « multisite ». Là, assurez vous d’avoir le bouton vert activé dans la colonne SSL, au niveau de la ligne qui correspond à votre nom de domaine. Pour cela, cliquer sur le petit crayon à droite et cocher SSL dans la liste des options. Enfin, cliquez sur « régénérer le certificat SSL ».

Modifier les réglages de WordPress pour utiliser le HTTPS
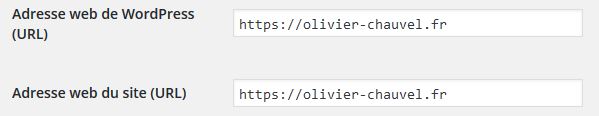
Pour indiquer à WordPress que vous êtes passé en https, rendez-vous dans Réglages –> Général et renseignez les champs « adresse web de WordPress (URL) » et « Adresse web du site (URL) » avec votre adresse en https.

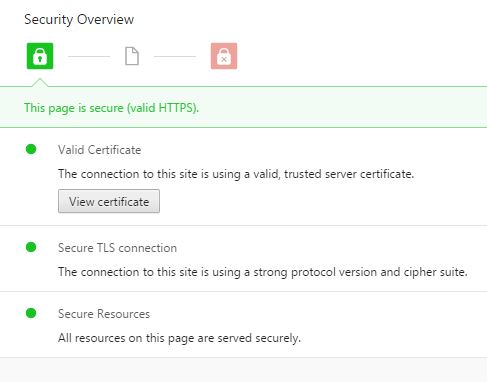
Votre site utilise désormais le protocole https. Un petit cadenas doit normalement s’afficher à gauche de la barre d’adresse du navigateur.
Sur Chrome, si vous cliquez sur le petit cadenas puis sur détail, vous pouvez vérifier que tout fonctionne correctement.

Eviter le contenu dupliqué entre http et https
Maintenant que votre site est accessible en https, vous vous retrouvez avec un site qui est indexable à la fois en http et en https par les moteurs de recherche. Ainsi, chaque page existe en 2 versions, une en http et une nouvelle en https.
Pour éviter ce problème de contenu dupliqué, il va donc falloir rediriger toutes les URL en http vers leur équivalent en https.
Voici le code proposé par OVH pour effectuer la redirection des pages http vers https :
Ce code est à inscrire dans votre fichier htaccess, situé à la racine du site.
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.votredomaine.fr/$1 [R=301,L]
Ainsi, lorsqu’un internaute tentera d’accéder à une ancienne URL en http de votre site, il sera automatiquement redirigé vers son équivalent en https.
Corriger le mixed content
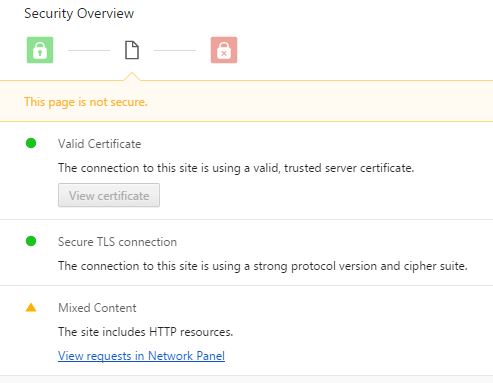
Suite au passage au https, il est possible que des éléments externes ne se chargent plus, ou bien que certains medias de votre WordPress soient encore en http. C’est ce que l’on appelle le mixed content, c’est-à-dire que l’on se retrouve à la fois avec du http et du https sur une même page.
Afin de repérer les éléments qui causent les soucis de mixed content, cliquez sur le cadenas dans la barre d’adresse du navigateur Chrome, puis sur détail. Vous obtenez alors la liste de tous les éléments encore en http sur la page où vous êtes. Pour chaque élément, il va falloir remplacer le http par du https dans son URL.

Pour terminer, OVH propose de la documentation qui pourra également vous être utile :
Enfin, n’hésitez pas à me faire part de votre expérience dans les commentaires si vous êtes vous aussi passé au https sur un hébergement mutualisé OVH 🙂

Merci pour ce tutoriel.
En WordPress multisites le code htaccess change ?
Merci
Je suis passée en https sur OVH avec 3 blogs sur wordpress ; tout fonctionne sauf… les flux RSS qui ne s’affichent plus avec une Erreur RSS : WP HTTP Error: cURL error 35: error:140770FC:SSL routines:SSL23_GET_SERVER_HELLO:unknown protocol. Pour l’instant OVH n’a pas résolu le problème. Je peux afficher certains flux en https mais pas les miens.
Si vous avez une idée…
bonjour, c’est une erreur que semble rencontrer pas mal de clients d’OVH. Voir par exemple ce sujet (en anglais) : https://wordpress.org/support/topic/curl-error-35-error140770fcssl-routinesssl23_get_server_hellounknown-protoc/
Je vous invite également à faire une demande d’assistance sur le forum francophone de WordPress, qui pourra sans doute davantage vous aider.
Effectivement j’ai aussi le problème avec le rss de wordpress je ne trouve pas du tout comment régler le probleme une idée?
Vive le https
Merci !
Mon site wp n’était pas à la racine mais dans un sous répertoire.
Dans ce cas, j’ai résolu le problème avec ces lignes:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule .* https ://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
car celles là ne fonctionnaient pas correctement…
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https ://www.votredomaine.fr/$1 [R,L]
Bonjour,
Pour tester votre site et voir les erreurs possibles, aller là
https://www.linksspy.com/seo-tools/free-seo-ssl-scan/
Je conseillerai d’utiliser le script Search&Replace pour remplacer tous les urls dans la base de données, pour passer de http vers https
Attention les compteurs des boutons de partage seront remis à 0.
https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
Sachant qu’à partir de janvier 2017, Google va prévenir tous les visiteurs des sites, qu’un site n’est pas sûr, si celui-ci n’est pas sous https, il devient obligatoire de passer sous https
Merci à Olivier Chauvel pour cet article.
Bonjour,
le code d’OVH de la redirection, est-ce une redirection permanente ?
Quand je teste un site d’un ami chez OVH avec ce code sur Linksspy
il m’indique ça
http ://exemple.fr redirects to https ://exemple.fr using a temporary redirect. This hurts your rankings
et cela le fait pour vous aussi
https://www.linksspy.com/seo-tools/free-seo-ssl-scan/olivier-chauvel-fr
j’ai juste ajouté à la fin de la ligne [R=301,L] au lieu de [R,L]
Bonjour, merci pour cette remarque intéressante
effectivement la redirection est considérée comme une 302
(vous pouvez aussi tester vos redirections avec ce site http://www.redirect-checker.org/)
je mets à jour le code donné dans l’article pour qu’il soit directement en 301
Mon fichier .htaccess contient déja
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Ou dois rajouter le code de redirection ? Est-ce que je garde le contenu du .htaccess ?
Merci
Bonjour,
vous pouvez ajouter le code de redirection avant la ligne # BEGIN WordPress
et oui il faut conserver ce que le .htaccess contient déjà 😉
Bonjour,
Tous mes meilleurs voeux pour cette année 2017, surtout la santé.
@Seb :
Ce code
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
est le code quand on change le permalien par défaut, il faut le garder, c’est le code de réécriture d’URL.
Il faut ajouter le code de redirection avant ce code, comme indique M.Chauvel, avant la ligne # BEGIN WordPress
Cela donne ça
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https ://www.votredomaine.fr/$1 [R=301,L]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
@Olivier_Chauvel :
Le Site http://www.linksspy.com est pour vérifier qu’il n’y a pas d’erreurs de référencement HTTPS, pas juste la redirection, mais merci pour l’autre lien, utile aussi.
Il est bien après le changement d’aller sur https://www.ssllabs.com/ssltest/
Ce service en ligne gratuit effectue une analyse approfondie de la configuration de tout serveur Web SSL sur l’Internet public.
Ainsi on est sûr que tout est bon.
Bonjour
Je suis sur OVH et wordpress et j’ai bien suivi votre tuto.
Sur mes 2 sites j’ai le même problème
Mon adresse a bien changé avec https, le cadenas s’affiche avec « Sécurisé » mais disparaît au bout de 3 secondes pour m’afficher le point d’exclamation..
Merci
Bonjour, cela est certainement lié à du « mixed content », c’est à dire que malgré le passage au https, vos pages continuent à appeler certaines ressources via le protocole http. Voir mon explication sur le mixed content dans l’article pour repérer les ressources qui causent cela et corriger le problème.
Tutoriel nickel. J’avais un doute car cela faisait un bail que je ne l’avais pas fait. Et il à fallu que je me retrouve avec un mixed content pour découvrir ton tuto qui m’a servit de guide pour tout checked. Super.
Bon, maintenant faut que je vois sur des sites mixed WP et bootstrap, mais ça ne vas pas être aussi rapide… A mon avis, je suis parti pour vérifier tous les liens images de la version bootstrap.
Vous entendez quoi par mixed content ?
photos, video ?..
Oui, généralement ce sont des images, logos… qui continuent à être appelés en http, provoquant ainsi du contenu mixte sur la page en question
Bonjour à tous,
Merci pour ce Tuto fort efficace ! Je rencontre cependant un soucis sur un seul de mes sites : https://thermalinfos.fr j’ai du faire une erreur à quelque part mais je ne vois pas où. Le navigateur me dit : « Vérification de l’identité du serveur impossible »
Une idee ?
Bonjour,
l’erreur semble venir du certificat ssl. Essayez peut être d’en générer un nouveau
Bonjour Olivier,
Merci pour cette suggestion. Je vais tenter cela et vous tiens au courant sur le résultat
Bonjour Olivier
Merci pour ce tuto qui m’a permis de passer du http au https.
Néanmoins, j’ai quand même quelques erreurs. Aurais tu une piste ou une solution à partager pour la résoudre :
https : //monsite – pas d’erreur
https : //www.monsite – Il existe les erreurs suivantes pour cet URI:
# la description
1 https : //www.monsite/ redirige vers https : //monsite/wp-content/cache/all/index.html via une chaîne de redirection. Cela nuit à votre classement
https : //www.monsite/ ->
http : //monsite/ ->
https : //monsite/wp-content/cache/all/index.html
Les modifications que j’ai apportées sur le .htaccess :
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://sereferencer.fr/$1 [R=301,L]
Je te remercie.
Lucien
Bonjour et merci pour le tutoriel, je rencontre également un problème de « mixed content » pour les images à priori. Quelle page ou article me faut-il lire pour corriger ce point complémentaire? Merci pour vos retours.
Bonjour Lucien,
je pense que l’erreur se situe au moment ou tu rediriges l’URL https avec WWW vers la version http sans WWW
Normalement, ta redirection devrais faire en sorte que la version https avec WWW soit redirigée directement vers l’équivalent https sans ces WWW (sans avoir besoin de passer par une redirection intermédiaire vers le http)
Bonjour Laurent,
il suffit de mettre à jour l’URL des images pour qu’elles soient en https.
au besoin, recharge les images qui posent problème, mais WordPress devrait changer automatiquement les URL de la majorité des images.
Tu peux regarder le lien à la fin de l’article « éviter les pièges du SSL »
Voir également cet article : https://developer.mozilla.org/fr/docs/S%C3%A9curit%C3%A9/MixedContent/regler_probleme_contenu_mixte_site_web
ou celui-ci en anglais : https://developers.google.com/web/fundamentals/security/prevent-mixed-content/fixing-mixed-content
Bonjour, si je comprends, il me faut supprimer les « www » en https, mon ancienne adresse étant http://www.grainedenature.net, enfin je me vois mal changer toutes les url de images (mode auto possible?).
Merci Laurent
J’essaie d’approfondir au regard de ta remarque
@Laurent : non vous n’avez pas besoin de supprimer les 3 W (c’était pour un cas particulier, voir les messages précédent de Lucien)
Pour les images, si vous avez bien renseigné le httpS dans l’admin de WordPress, alors il ne devrait y avoir que quelques cas isolés d’images qui ne sont pas passées automatiquement en https; et à ce moment là il faut les corriger manuellement.
Merci pour vos retours.
Après vérification, tout ce met bien en https pour les images, toutefois certaines restent mal adressées selon firefox mais juste dans wordpress.
Pardon, sous chrome, je suis à priori non sécurisé, curieux.
Bonjour Olivier,
Merci beaucoup pour ces explications, qui m’ont permis d’effectuer le passage pour l’un de mes sites. J’ai un petit soucis encore avec Polylang mais je vais m’en arranger.
Mais là ou je rencontre une petite difficulté et où tes lumières pourraient m’éclairer : c’est sur un WP multisite que je souhaite passer en https.
Dans Réglages -> Général il ne m’est pas possible de modifier les url des champs « adresse web de WordPress (URL) » et « Adresse web du site (URL) » … car ces champs n’apparaissent tout simplement pas !
J’ai recherché mais pas trouvé de solutions ou d’explication, donc je me tourne vers toi.
Pourrais-tu m’indiquer s’il te plait comment les faire apparaitre ou comment effectuer la modification directement dans le code en me donnant la marche à suivre. Le cas échéant je me contenterai d’un post bien expliqué qui existerait déjà sur le web si tu en as un sous la main.
Merci par avance pour ton aide
Je reviens pour donner la solution relatif à ma demande d’aide précédente. Il y en a en fait 2 manière différente de procéder.
1 manière :
Admin Réseau -> Sites -> Tous les Sites -> Sélectionner le site -> Réglage (puis procéder de même pour chaque site)
2eme manière :
Aller dan phpmyAdmin en suivant les explications données par Wordress ici
Bonjour,
Merci pour ce tutoriel, mais maintenant mon site apparaît comme non sécurisé. Comment y remédier?
Egalement je ne retrouve plus les fichier htaccess pour le modifier, sous quel onglet se trouve-t-il ?
Merci d’avance
Aurélie
Bonjour,
le fichier .htaccess se trouve à la racine de votre site. Il faut utiliser un client FTP (tel que WinSCP ou FileZilla) pour accéder aux fichiers présents sur votre serveur et trouver ce fichier .htaccess
Bonjour,
Que doit-on faire dans le cadre d’un multisite wordpress ? Je ne trouve pas de solutions puisque dans Réglages > général il n’existe pas les deux lignes url …
Merci de votre réponse: j’utilise le FTP, qui me permet d’arriver à l’adresse de mon site, onglet sous lequel il n’y a que des fichiers .ftp ou html ou txt mais pas de htaccess… je suis perplexe …
@Alban : voir un peu plus haut le commentaire de « Cam » qui aborde la même problématique
@Travelingaddress : êtes vous bien sur un serveur Apache ? Les serveurs Nginx n’utilisent pas de .htaccess
Si vous êtes bien sous Apache, vous pouvez créer le fichier .htaccess à l’aide d’un simple éditeur de texte comme le bloc note de Windows. Pensez à faire une sauvegarde des fichiers de votre serveur avant toute chose pour revenir en arrière en cas de mauvaise manipulation…
Bonjour,
Merci pour votre article.
J’ai également souhaité passer en https,mais mon site apparaît toujours en mode non sécurisé. J’ai suivi plusieurs tutos, mais certains sont trop technique et je ne suis pas du tout informaticienne. 🙁
Je ne sais pas comment ajouter le code que vous indiquez :
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https ://www.votredomaine.fr/$1 [R=301,L]
Comment faire pour pouvoir modifier sur le .htaccess?
Je suis désespérée! Mon site n’est plus du tout visible et je ne peux plus vendre mes réalisations…
Merci beaucoup!
Bonjour,
l’emplacement et la manière de modifier le .htaccess a été indiqué dans les commentaires précédents 😉
Bonjour,
J’ai fait les manip et google me donne un message d’erreur quand je vais sur ma page (votre connexion n’est pas privé)
Pouvez-vous m’aider ?
Merci
Après 2h30 de recherche, j’ai enfin réussi ! Pour ma part, il a fallu que je mette le texte ci-dessous :
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Bonne journée à tous !
Et j’ai oublié de dire : super tutoriel ! Tout est clair sauf peut-être les différentes possibilités de redirections mais les précisions sont en commentaires donc ça va.
Après pour ma part je n’ai pas réussi à accéder mixed content mais ce n’est pas grave car mon site est nouveau, j’ai donc très peu de pages et j’ai vérifié sur chacune d’entre elles.
Merci beaucoup Olivier !
@Fab merci pour votre message
Bonjour,
D’abord, un IMMENSE MERCI pour ce tutoriel qui, pour ma part, produit exactement le résultat escompté ! Cependant, étant novice en configuration de site, je m’interroge sur sa mise en œuvre, en particulier dans le fichier .htaccess. Pourquoi mettre cette nouvelle règle séparément des autres, en amont, et même ajouter une nouvelle ligne « RewriteEngine On » ? Qu’est-ce qui ne fonctionne pas quand on essaie de mettre tout ça ensemble ? (j’ai essayé : le résultat est effectivement désastreux, le site ne trouvait plus mes extensions WP !)
D’avance, merci pour vos éclaircissements !
Bien à vous,
Benoît
Bonjour,
le mode_rewrite permet de réécrire des URL à la volée et également de faire des redirections (plus d’infos ici : https://httpd.apache.org/docs/2.4/fr/mod/mod_rewrite.html )
Si vous mélangez vos nouvelles règles de redirections avec celles qui existent de base avec WordPress, cela ne peut pas fonctionner correctement.
Bonjour,
j’ai activé le SSL gratuit d’OVH pour mon blog https://leschroniquesdelodie.com/
Malgré l’installation du plugin Really Simple SSL, j’ai un problème de double redirection 301.
le http://www renvoit vers le https://www qui renvoit vers https://
Comment puis-je réparer ça simplement ?
Bonjour Elodie,
nous n’utilisons pas de plugin wordpress dans ce tutoriel
essayez de vérifier le contenu de votre fichier .htaccess pour identifier la redirection qui pose problème et corriger l’url de destination
Bonjour.
Merci pour ce tutoriel simple et efficace 🙂
Bonjour,
Grand merci pour ce tuto, cela fait plusieurs jours que je cherchais la solution
Bonjour,
Excellent tuto, j’ai suivi à la lettre vos recommandations, malgré tout, un petit cadenas avec triangle jaune et point d’exclamation s’affiche dans la barre d’adresse ?
Auriez vous une idée à me donner ?
Merci par avance
Philippe
J’ai trouvé la clé du cadenas pour en changer la couleur !
Merci
Les infos que vous donnez ici n’ont pas marché pour moi! Heureusement j’ai fini par trouver l’erreur…
Si vous avez comme moi plusieurs domaines à forcer en https avec votre hébergement OVH, il faut mettre ceci comme code pour le fichier « .htaccess » :
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Que pensez-vous de la remarque d’Éric du 20 septembre 2016.?
Je suis dans la même situation où mes 2 sites ne sont pas situés à la racine, mais dans deux sous dossiers differents.
Si vous avez une explication simple ?. Je suis preneur.
J’ai tenté au préalable le texte conseillé par WordPress.
« Erreur interne du serveur.
Le serveur à rencontré une erreur interne ou une mauvaise configuration et n’a pas pu terminer votre requête. …. »
En vous remerciant.
Ronan.
Bonjour, j’ai un problème au sujet du certificat SSL. Quand je veux l’activer dans l’onglet multisite, ce n’est pas possible et je reçois ce message d’erreur :
No attached domain with ssl enabled or no attached domain that redirects on hosting IPs, please use hosting IPs in your domain zone.
Que faut il faire !?
Mervi d’avance !
Sophie Chouard
Bonjour,
merci pour votre tuto qui est très clair !
Par contre, j’ai un problème de redirection. J’ai ajouté le code dans le fichier .htaccess comme indiqué mais ça ne fonctionne pas tout à fait. En gros, ça ajoute « www » après l’adresse en https. L’ancienne adresse http est renvoyée vers https://monsite.net/www et ça fait une erreur 404.
Le .htaccess est à la racine de mon hébergement, au même niveau que le dossier « www ». Est-ce que ça peut venir de là ?
Mon site est en wordpress et index.php (dans le dossier www) renvoie vers un sous-dossier « wordpress ». Je suis un peu perdu dans ces questions d’adresse et je pense que l’erreur vient de là…
Est-ce que vous avez un conseil à me donner ?
Merci d’avance !
Merci pour ce tuto, super clair et efficace !